السلام عليكم ورحمة الله وبركاته
هذا الشرح لـ [ خاصية ] ألوان المجموعات [ مربعات بخلفية ] بـ الـ CSS ( بدون هاكات )
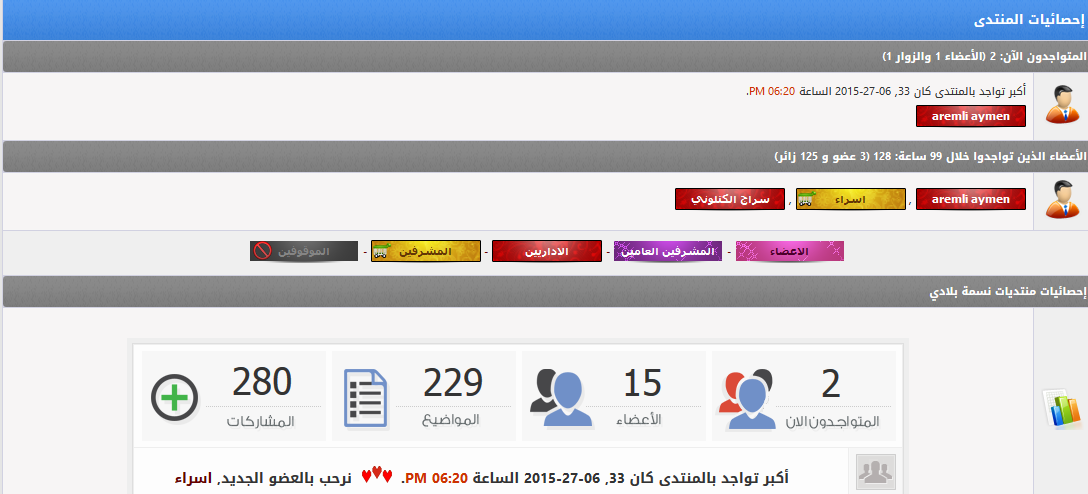
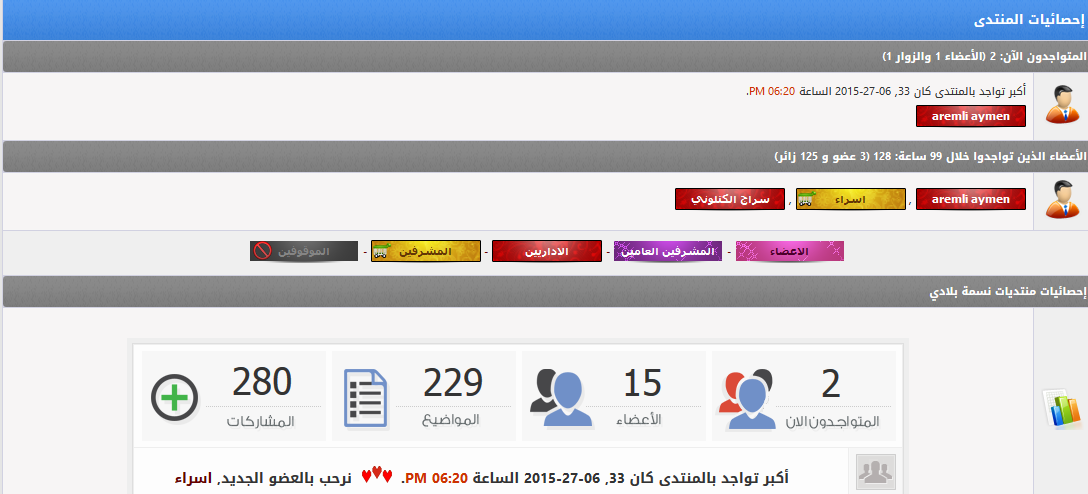
نبدأ بالمثال وهذه صورة من منتديات نسمة بلادي :


ملاحظة : بـ إمكانك تصميم خلفيات جديدة بالأبعاد :
العرض : 110 بكسل
الأرتفاع : 25 بكسل
.
.
][ شرح التركيب - الخطوة الأولى - إختيار الخلفيات للمجموعات ][
من لوحة تحكم أدمن المنتدى نذهب لـ مجموعة الأعضاء :

ثم نختار ( المجموعة ) المراد التعديل عليها :

بالحقل ( اليمين ) نلصق هذا الكود :
وبالحقل ( اليسار ) نغلق الوسم بـهذا الكود :
ثم إضغط تحديث :
ملاحظة :
إختر لكل ( مجموعة ) خلفية معينة .. وذلك من خلال تغيير ( adm_1 ) بالحقل اليمين
إلى مثلاً ( adm_3 ) أو ( adm_7 ) وهذه الصورة توضح لك رقم المتغير :

][ شرح التركيب - المرحلة الثانية - إضافة التعاريف الإضافية CSS ][
اليك كود الـ CSS
ثم إذهب لـ أسفل الصفحة وقم ( بلصق التعاريف ) بالصندوق الثاني ثم حفظ :

][ شرح التركيب - الخطوة الثالثة - رفع ملف الصور إلى موقعك ][
قم بتحميل ( الملف المضغوط ) بالمرفقات ( أسفل المشاركة )
وبعد ( فك الضغط عنه ) قم برفع مجلد الصور المسمى ( adm-sat.com_img)
داخل مجلد الـ ( vb ) مباشرة :

هذا الشرح لـ [ خاصية ] ألوان المجموعات [ مربعات بخلفية ] بـ الـ CSS ( بدون هاكات )
نبدأ بالمثال وهذه صورة من منتديات نسمة بلادي :


ملاحظة : بـ إمكانك تصميم خلفيات جديدة بالأبعاد :
العرض : 110 بكسل
الأرتفاع : 25 بكسل
.
.
][ شرح التركيب - الخطوة الأولى - إختيار الخلفيات للمجموعات ][
من لوحة تحكم أدمن المنتدى نذهب لـ مجموعة الأعضاء :

ثم نختار ( المجموعة ) المراد التعديل عليها :

بالحقل ( اليمين ) نلصق هذا الكود :
PHP:
<span class="adm_1">وبالحقل ( اليسار ) نغلق الوسم بـهذا الكود :
PHP:
</span>ثم إضغط تحديث :
ملاحظة :
إختر لكل ( مجموعة ) خلفية معينة .. وذلك من خلال تغيير ( adm_1 ) بالحقل اليمين
إلى مثلاً ( adm_3 ) أو ( adm_7 ) وهذه الصورة توضح لك رقم المتغير :

][ شرح التركيب - المرحلة الثانية - إضافة التعاريف الإضافية CSS ][
اليك كود الـ CSS
كود:
[/FONT][/SIZE][/FONT][/SIZE][SIZE=5][FONT=Arial Black][SIZE=5][FONT=Arial Black][SIZE=5][FONT=Arial Black].adm_1{ background:url('adm-sat.com_img/css_1.png') no-repeat; color:#fff; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_1:hover{color:#000;} .adm_2{ background:url('adm-sat.com_img/css_2.png') no-repeat; color:#696969; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_2:hover{color:#000;} .adm_3{ background:url('adm-sat.com_img/css_3.png') no-repeat; color:#001129; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_3:hover{color:#000;} .adm_4{ background:url('adm-sat.com_img/css_4.png') no-repeat; color:#000; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_4:hover{color:#fff;} .adm_5{ background:url('adm-sat.com_img/css_5.png') no-repeat; color:#4b002a; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_5:hover{color:#000;} .adm_6{ background:url('adm-sat.com_img/css_6.png') no-repeat; color:#fff; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_6:hover{color:#e1ab5e;} .adm_7{ background:url('adm-sat.com_img/css_7.png') no-repeat; color:#fff; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_7:hover{color:#efed2a;} .adm_8{ background:url('adm-sat.com_img/css_8.png') no-repeat; color:#474303; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_8:hover{color:#fff;} .adm_9{ background:url('adm-sat.com_img/css_9.png') no-repeat; color:#633605; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_9:hover{color:#000;} .adm_10{ background:url('adm-sat.com_img/css_10.png') no-repeat; color:#00a9be; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_10:hover{color:#000;} .adm_11{ background:url('adm-sat.com_img/css_11.png') no-repeat; color:#858585; width:110px; height:25px; border:0px; text-align:center; font-weight:bold; font-family:Tahoma; font-size: 11px; padding-top:5px; display:inline-block; } .adm_11:hover{color:#000;}[/FONT][/SIZE]ثم إذهب لـ أسفل الصفحة وقم ( بلصق التعاريف ) بالصندوق الثاني ثم حفظ :

][ شرح التركيب - الخطوة الثالثة - رفع ملف الصور إلى موقعك ][
قم بتحميل ( الملف المضغوط ) بالمرفقات ( أسفل المشاركة )
وبعد ( فك الضغط عنه ) قم برفع مجلد الصور المسمى ( adm-sat.com_img)
داخل مجلد الـ ( vb ) مباشرة :

تحميل ملف الصور
مركز الخليج
او على
الـ Mediafire
مركز الخليج
او على
الـ Mediafire
